
ThinkInk Tattoo
For the tattoo community to find inspiration and connect with others.
ThinkInk is an application for everyone in the tattoo community to come together. Find inspiration for your next tattoo, message with an artist about your ideas, or just chat with others who share a love of tattoo art.
Design Thinking Process
Discover.
The Challenge
Competitive Analysis
The Opportunity
Define.
Research Goals
Affinity Mapping
User Personas
User Journey
Develop.
Sitemap
Wireframes
User Testing & Analysis
Design Iteration
Deliver.
Design Language System
Final Prototype
After some consideration, I decided to follow the Design Thinking Process for this project. There were things I liked about each different process out there, but in the end, I decided this would give me the best framework to build a solution.
Discover.
The Challenge
It may or may not come as a shock to you, but 38% of the world’s adult population has at least one tattoo. In the United States, that number jumps to a whopping 46% of adults who have one or more tattoos. Considering how many people have tattoos, it’s odd there aren’t any mobile apps used to find inspiration for a tattoo or the perfect artist to create it. Currently, most people use other social media apps to find tattoo photos and artists; usually Instagram or Pinterest. But there doesn’t seem to be one place where the tattoo community can be together online and share their art.
“The challenge here is to provide this community with an app where they can find new tattoos, artists, and interact with others like themselves.”
Competitor Analysis
Most users find their tattoo ideas on Pinterest or Instagram, but neither of these apps have the tattooing community as their focus. Looking at products just for tattoos, I found Tattoodo and TrueArtists. Tattoodo has both a website and a mobile application but doesn’t have the most extensive database of artists. TrueArtists is much more focused on the artists than the tattoos, but doesn’t have a very wide reach geographically. Also, TrueArtists does not have a mobile application.
There isn’t a product where users can go through the whole tattoo process in one place, which often slows down the process of getting a new tattoo.
The Opportunity
ThinkInk aims to provide the tattoo community with a one-stop-shop to find inspiration for their next tattoo, work with the perfect artist to bring their vision to life, and connect with others.
How?
ThinkInk will have an extensive database of tattoos from other users, along with the studio and artist that created them. Users can post photos, articles they want to share, or even just share an experience with the community. There’s also a database of artists with their work posted and reviews from their customers. When a photo is added to the tattoo database, the user will input as much information as possible to allow the algorithm to apply the right tags to the photo. This makes the detailed filtering system as accurate as possible to give users the exact tattoos they want to see.
Define.
Research Goals
Understand user behavior around the process of getting a new tattoo
Document user needs and frustrations with current methods of researching tattoos and tattoo studios
Determine level of interest in a tattoo app
Affinity Mapping
To get a better understanding of user needs, I conducted several user interviews as well as an online survey to gather data and group the data into affinity maps. The survey got data from a variety of potential users, which helped me design the questions and goals for the user interviews. Then the user interviews went in-depth to get important information about user needs. The affinity maps will help me organize my data, identify common threads, and focus on specific features needed.





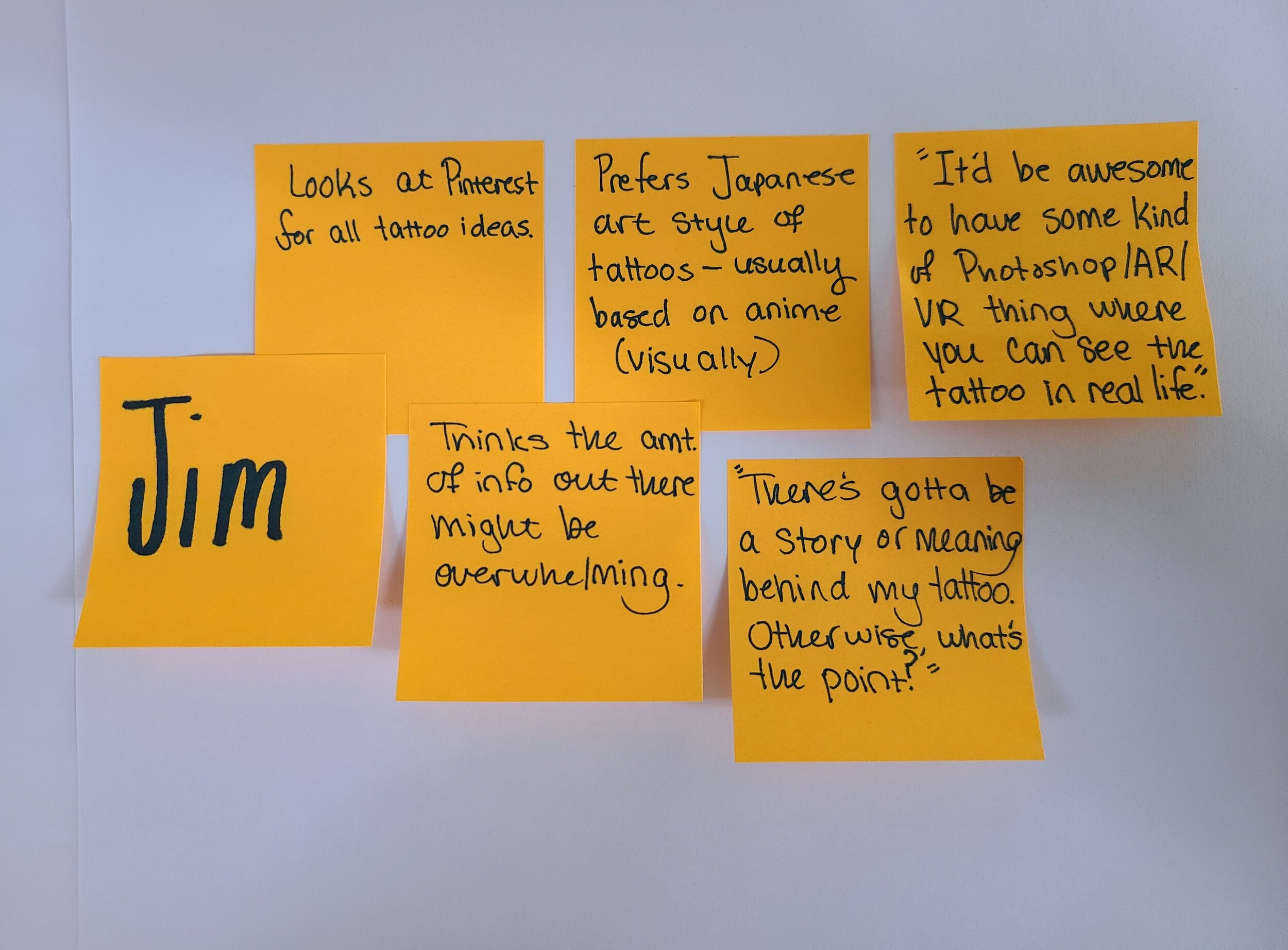
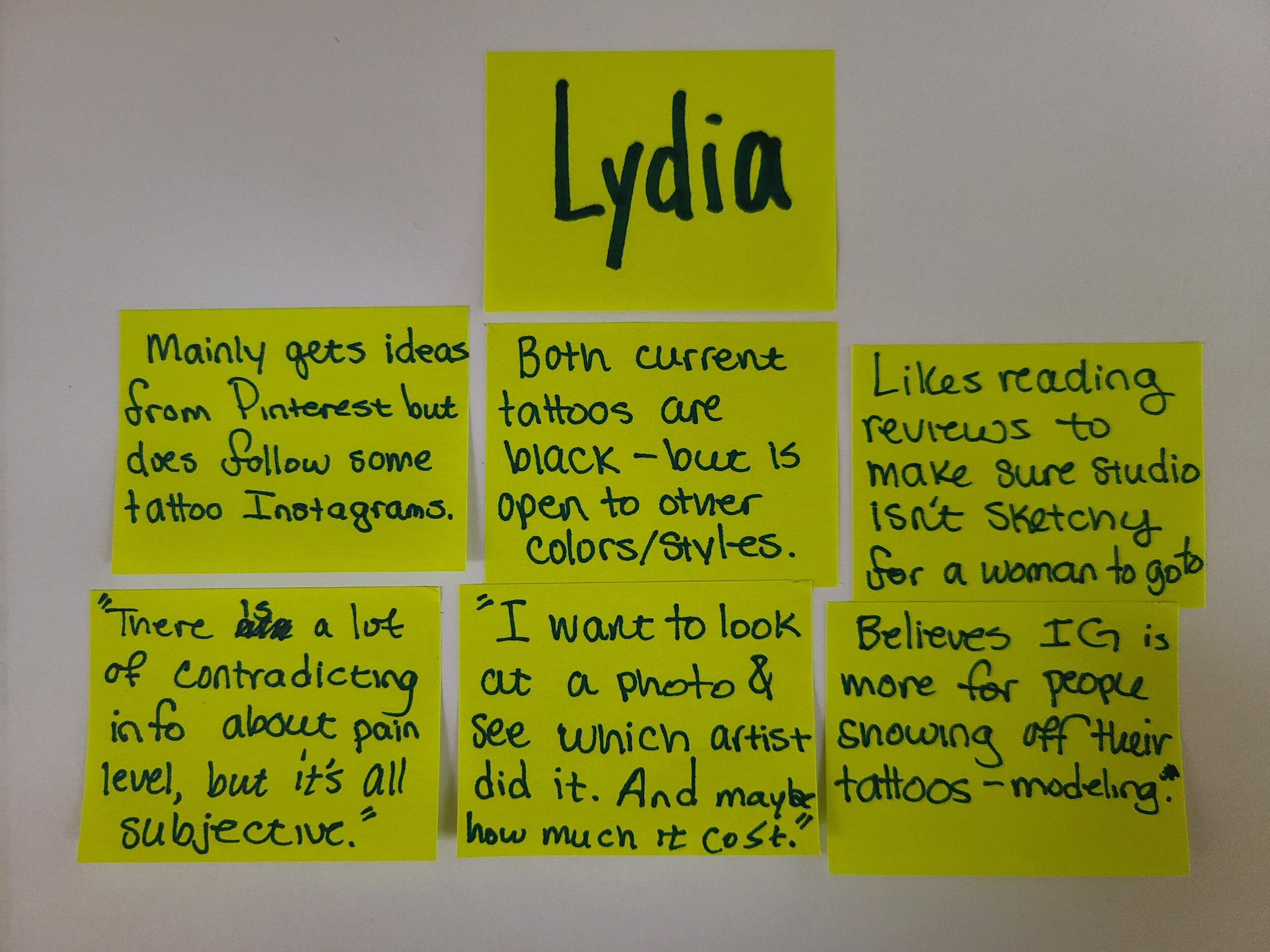
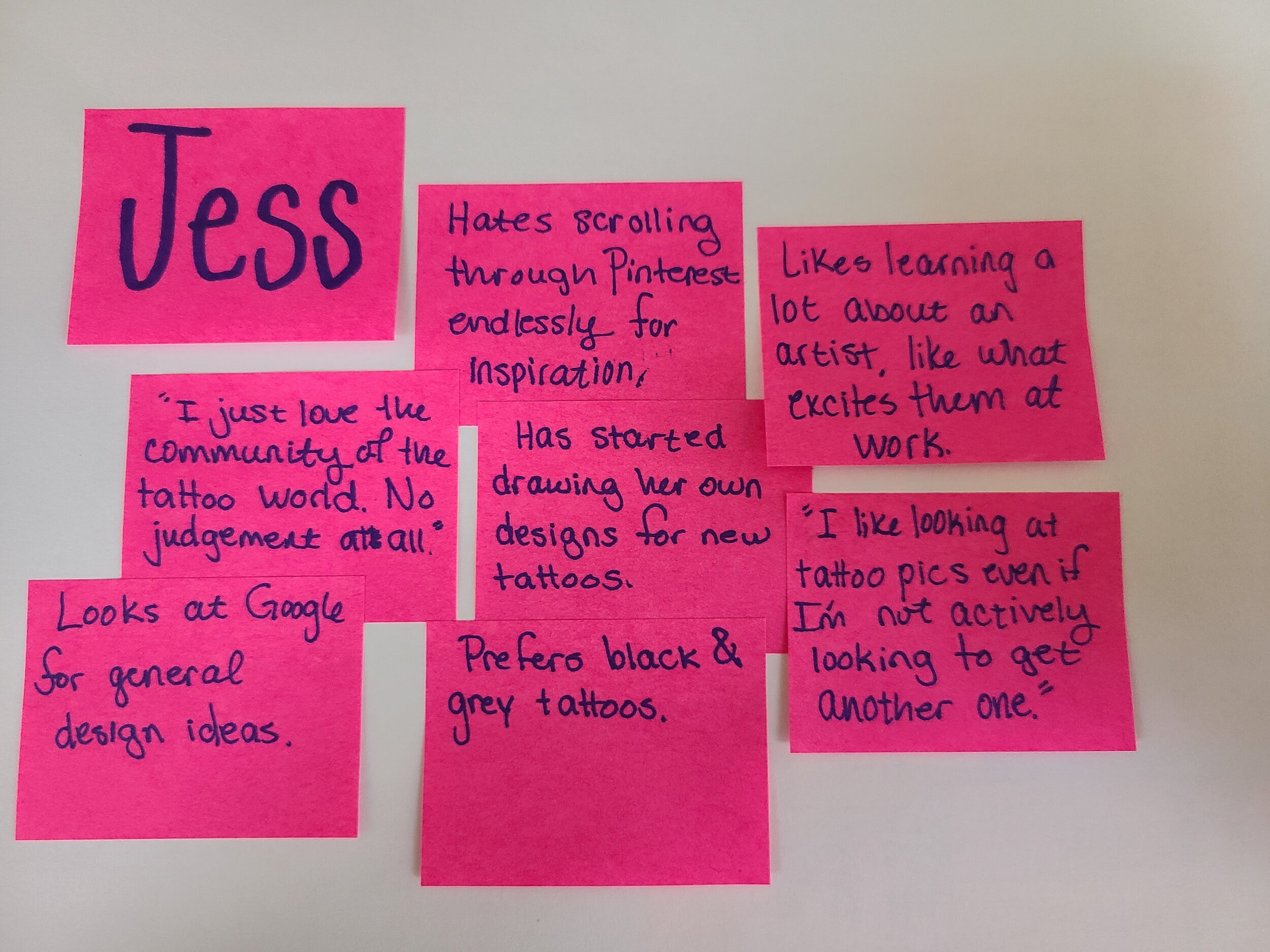
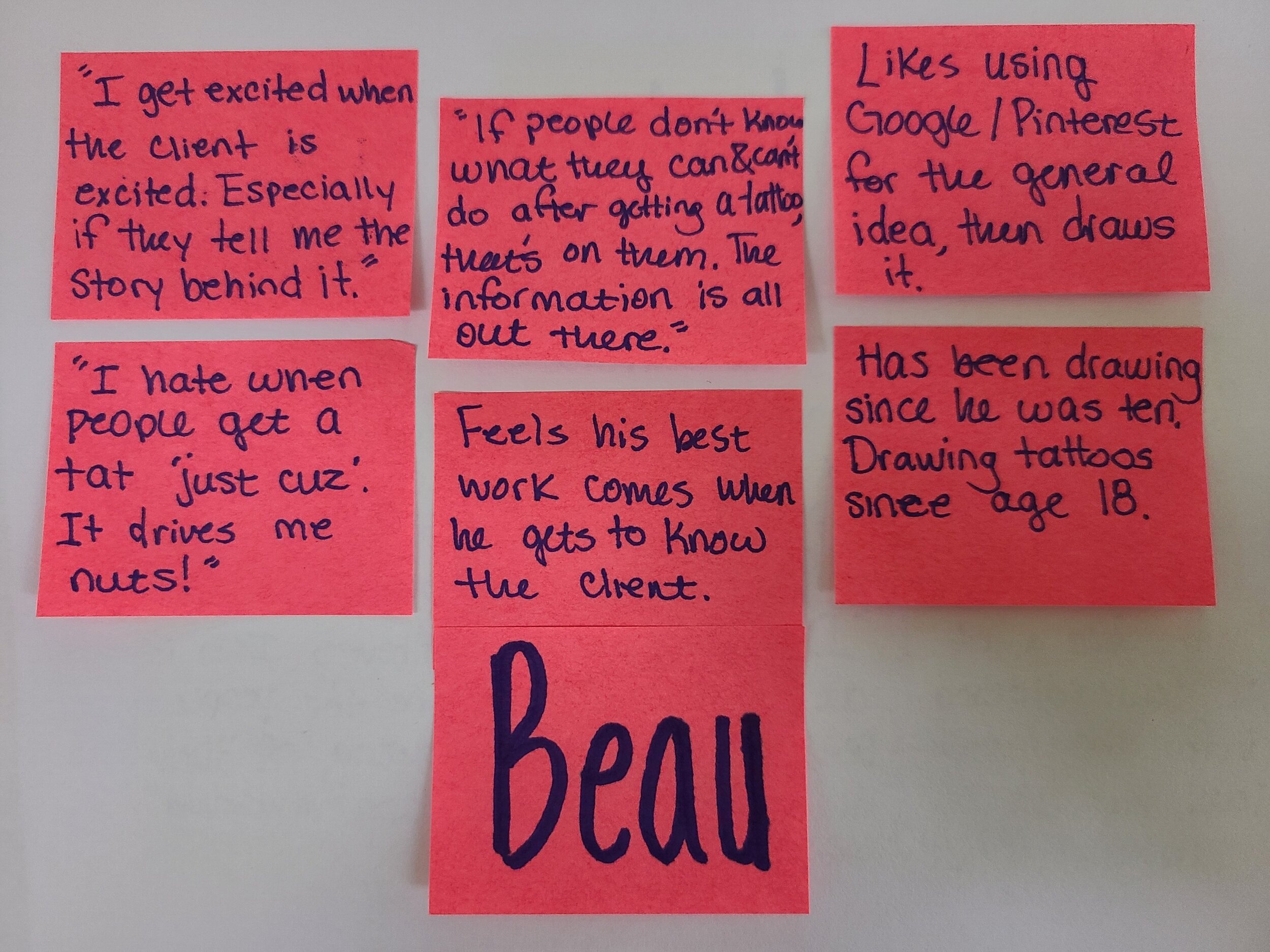
Using the data from the interviews, I organized the quotes and thoughts based on similar ideas into the categories below.
Insights
When looking for specific artists or tattoos, users go to Instagram, however, they go to Pinterest when browsing for inspiration
Most people with one tattoo have at least one more planned for the future
Users want a way to narrow down the tattoos they look through so they aren’t just scrolling aimlessly
The most desired features are a “Tattoos Like This” section, detailed artist information, and some kind of AR function
User Personas
Using the data and insights from the survey and interviews, I created three distinct user personas. These will help guide the design early on to make sure it stays in line with the users’ needs. The personas give a realistic view of who the app is being designed for and what needs they have.
User Journeys
Using the personas I built, I was able to create user journey maps for each user.
Develop.
Sitemap
I originally created a sitemap, thinking I would design both a website and a mobile application. However, as I got further in the design process, I decided to focus on the mobile application. So this sitemap was used as a framework for the mobile app, simplified, but without losing the core features and functions.
Wireframes
To get the ball rolling, I started by sketching some basic ideas for the home screen, tattoos tab, filters window, and artists’ profile. Then I took these sketches and turned them into wireframes in Adobe XD. I tried to keep things simple to concentrate mainly on getting the ideas on paper. The three tasks I focused on were:
Filtering the tattoos tab
Adding a tattoo to a Sketchbook
Finding reviews for an artist on their profile

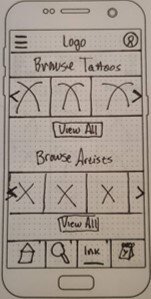
Home Screen

Tattoos Tab

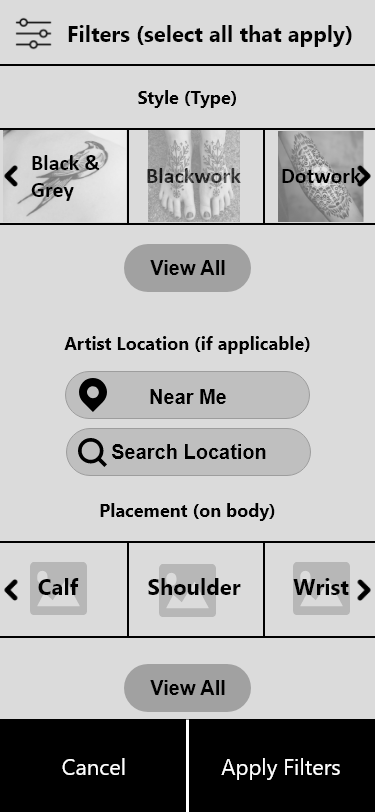
Filters Window

Tattoo Details

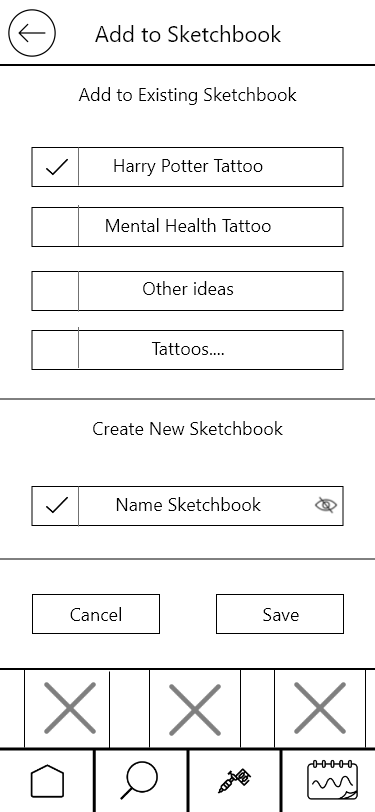
Add to Sketchbook

Artists Tab

Artist Profile

Artist Reviews

Home Screen

Tattoos Tab

Filters Window

Tattoo Details

Add to Sketchbook

Artist Profile

Artists Tab

Artist Reviews
The wireframes were translated to mid-fidelity in Adobe XD and then turned into a prototype on InVision for the purposes of User Testing.

Home Screen

Tattoos Tab

Filters Window

Add to Sketchbook

Artists Tab

Artist Profile

Artist Reviews

Tattoo Details
User Testing
Direct Tasks
Please go through the app as if you are making an account and then logging in (no need to fill out the information).
After signing up for an account and logging in, go to where you can see all the tattoos posted. There are too many photos of tattoos here and a lot of them aren’t your style. Filter that tattoos to get a more manageable number to look at.
You found a tattoo you like and want to save it so you can look at it later. Add the tattoo to the sketchbook for this tattoo idea.
Now you think you’ve been looking at tattoo photos too long. You enjoy using the same artist for multiple tattoos, so you want to find a tattoo artist that comes highly reviewed by other tattoo enthusiasts. Go to an artist’s profile and look at their reviews.
Questions
Is there anything that stuck out to you, good or bad?
Since this app is in its first prototype, it has no color. Are there any colors you imagine when going through the app? What are they?
Are there any other suggestions or feedback you have for us?
What features do you think are essential for this kind of app?
On a scale from 0 to 10 with 0 being not at all likely and 10 being extremely likely, how likely is it that you’d recommend this app to a friend or colleague that was interested in tattoos?
Analysis
Affinity Mapping with User Testing Results














































